-Visual Studio Code 설치
검색해보고 설치가 안 되어있다면 따라하기
설치가 되어있다면 넘어가기

google에서 VS Code를 검색 후 첫번째 클릭

자신의 OS에 맞는 다운로드 화면이 뜬다
-맥은 설치형 파일이 아니라 실행 파일이 다운로드 됨
윈도우의 경우 파일을 다운로드 받은 후 설치를 누른다

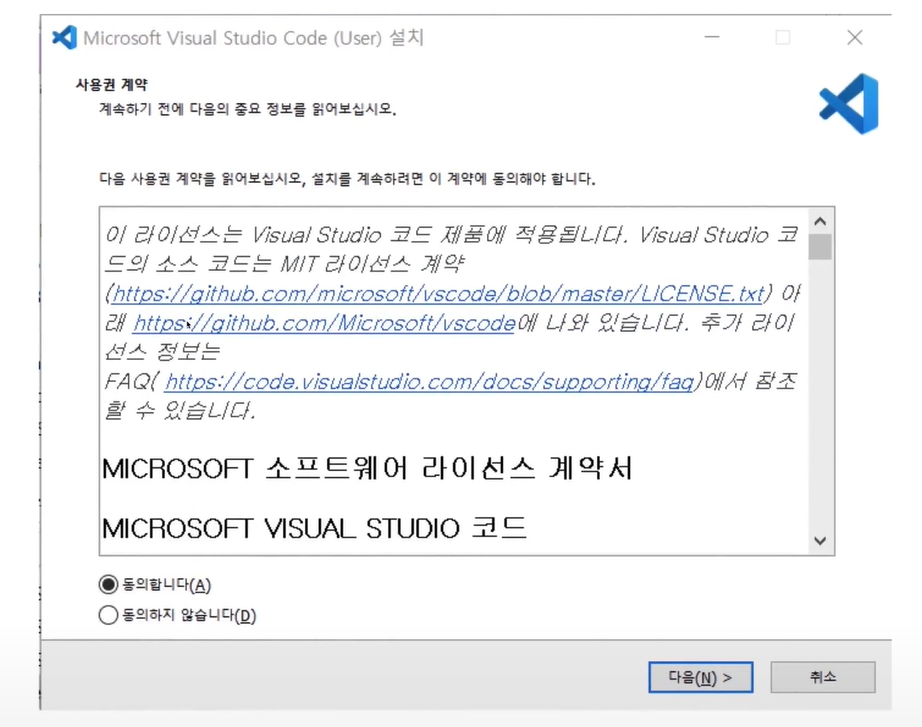
동의합니다 > 다음

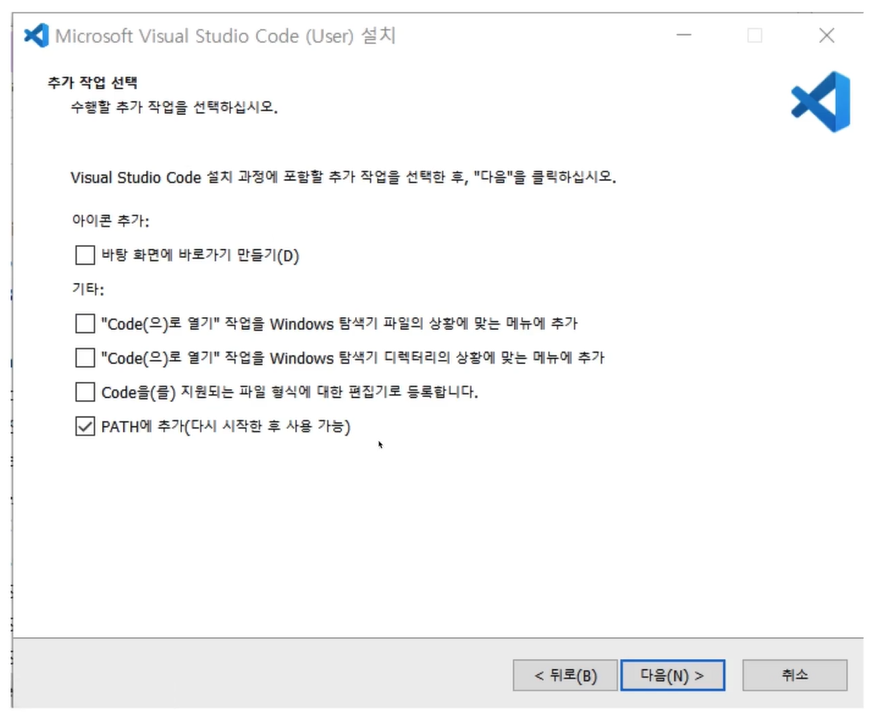
맨 아래 체크박스만 체크 후 다운로드

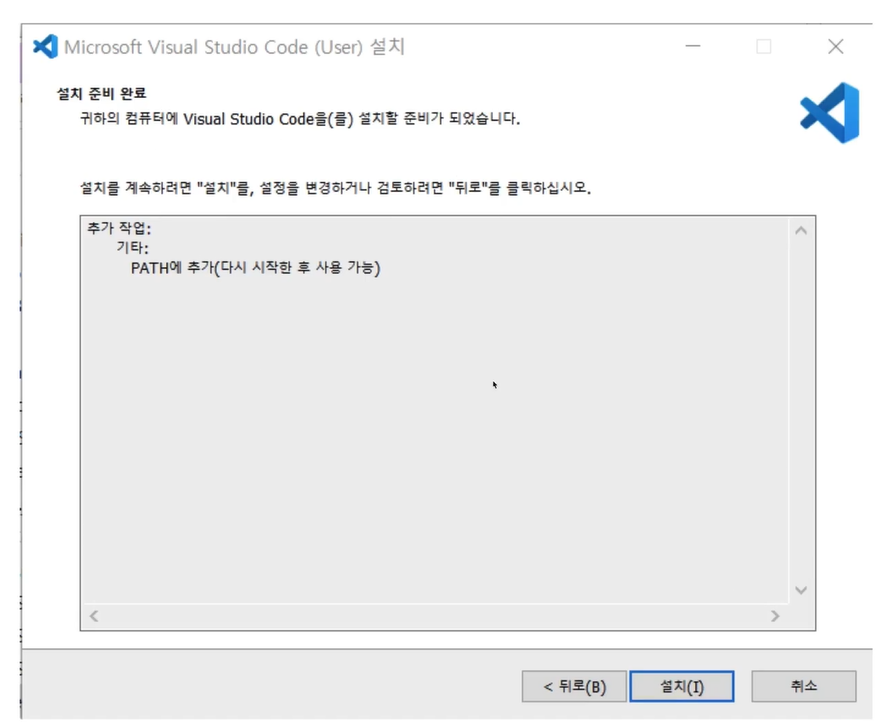
설치

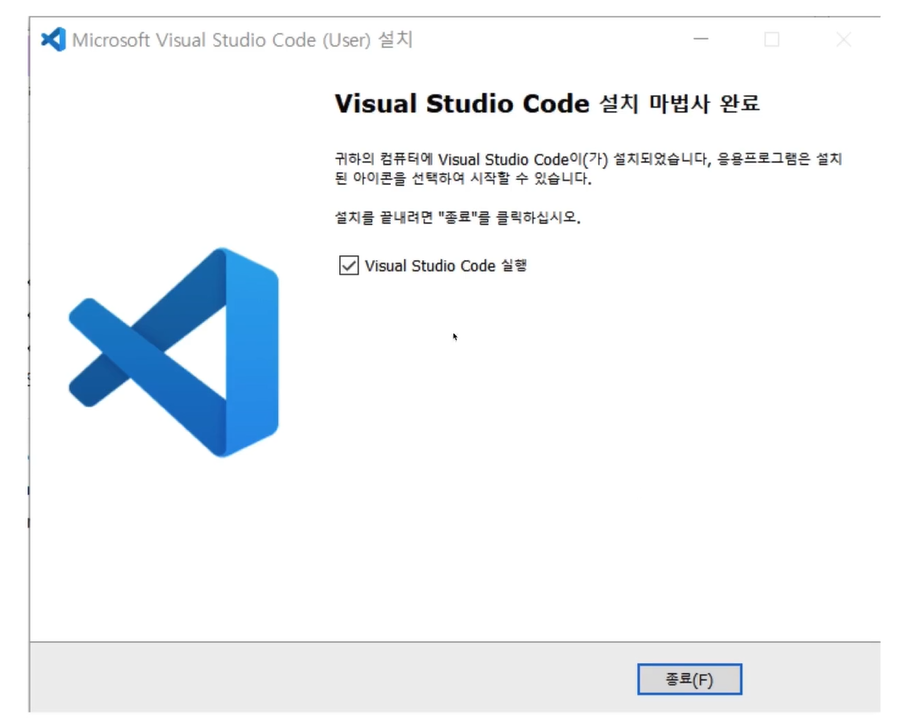
체크박스에 체크 후 종료 까지 누르고 나면

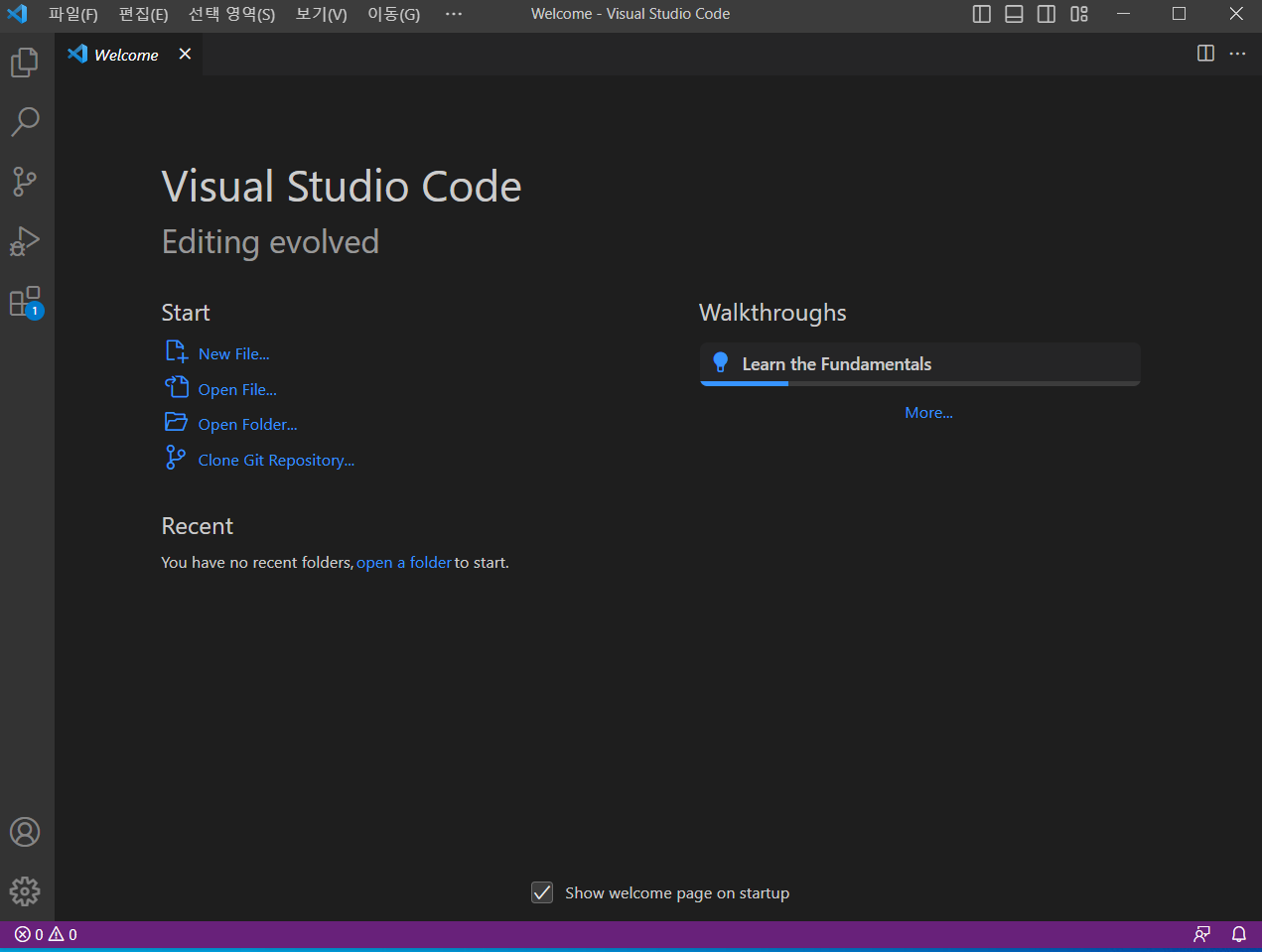
쨘
- Node.js 설치

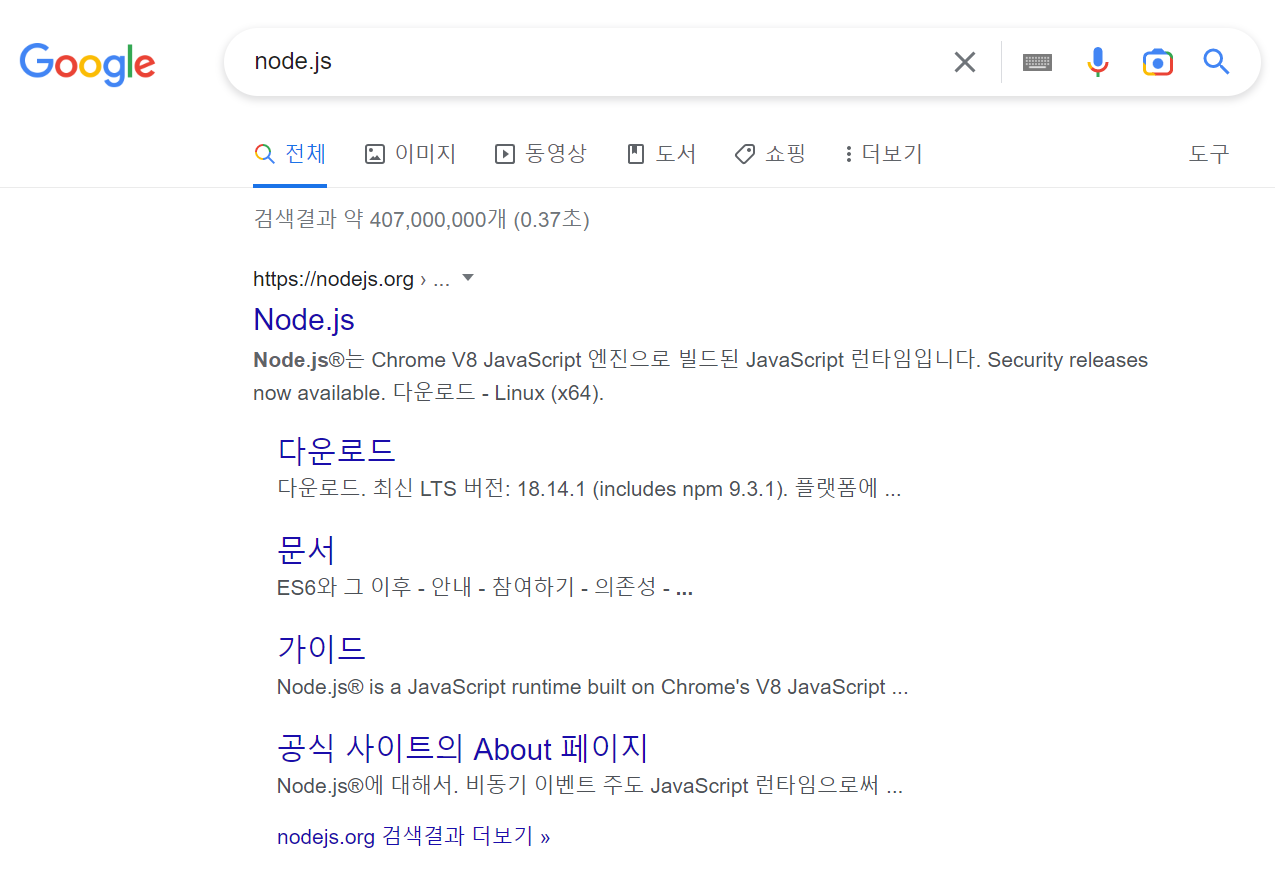
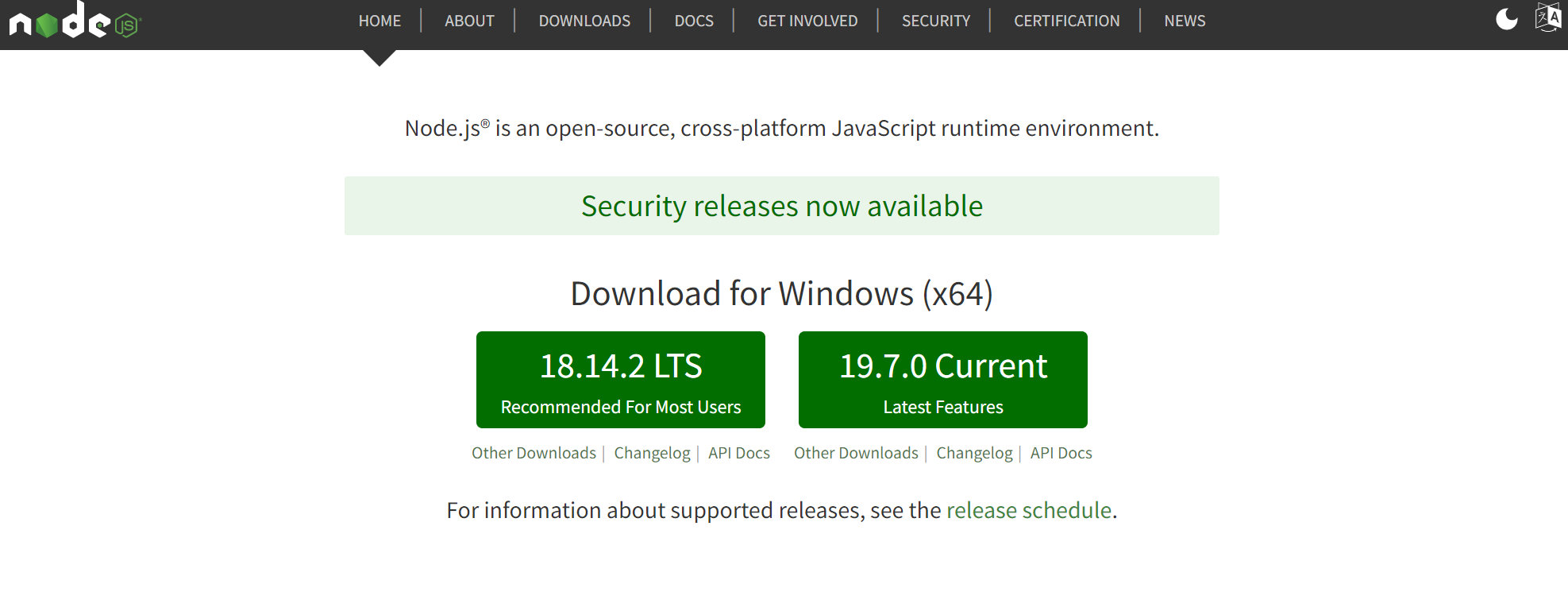
node.js 검색 후 Node.js클릭

자신의 OS에 맞는 다운로드 버전이 나와있다.
- 현재 버전 : 가장 최신 버전
- LTS : 지금까지 나온 버전들 중 많은 사람들이 사용하면서 나온 버그들을 패치하여 가장 안정적인 버전
원하는 버전 다운로드 (원하는 버전이 없다면 LTS 다운로드 추천)
설치파일을 누른 뒤

Next

체크 후 Next

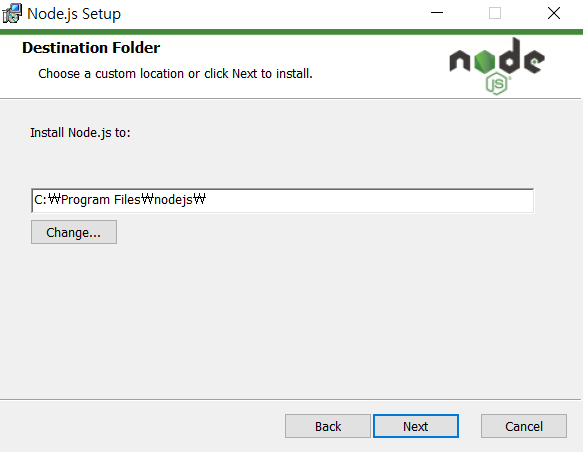
원하는 위치 지정하기


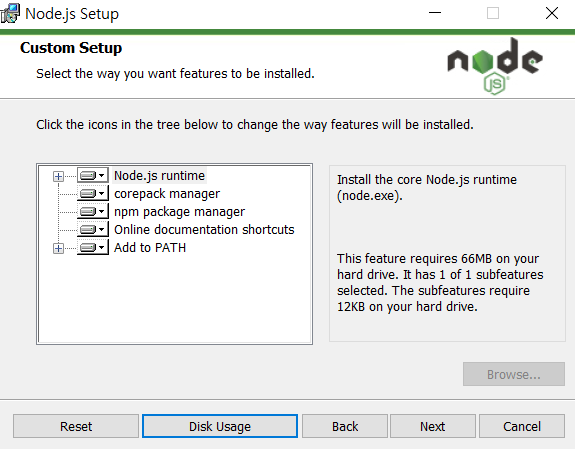
사용자 취향따라 선택하기(글쓴이는 기본 값 그대로 Next )

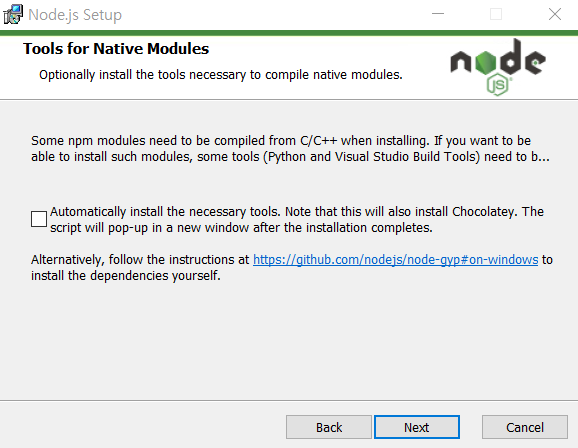
일부 npm 모듈은 설치 시 C/C++에서 컴파일해야 합니다. 이러한 모듈을 설치하려면 (python과 Visual studio build tools 같은) 도구가 필요합니다..
□ 필요한 도구를 자동으로 설치합니다. 이것은 또한 chocolatey을 설치할 것입니다. 설치가 완료되면 스크립트가 새 창에 팝업됩니다.
글쓴이는 필요 없어서 넘어감. Next!

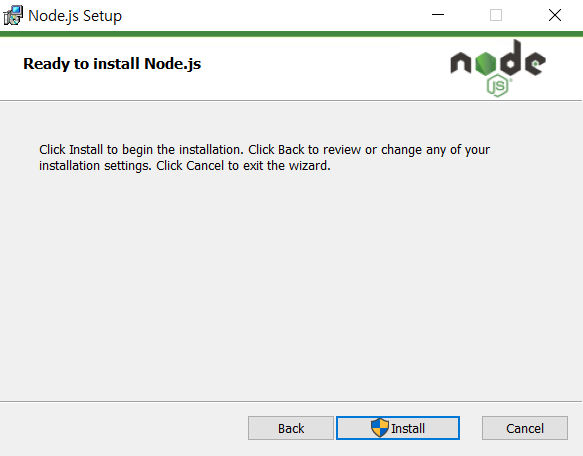
설치하기 Install 클릭

설치가 완료됐다면 Finish 누르기
-------
Vs Code 를 껐다 켠 후

View(보기) -> Terminal(터미널) 클릭

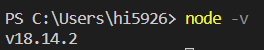
node -v를 입력 후 엔터를 쳤을 때 버전이 나온다면 정상적으로 설치 된 것임
- NPM 설치
Vs Code 에서


npm 버전을 검색했을 때 정상적으로 떴다면 설치 완료 된 것이다
(일반적으로 Node.js를 설치할때 같이 설치된다.)
NPM이란?
Node.js Package Manager
즉 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다.
-Visual Studio Code 확장 프로그램 설치

맨 아래 Extention(확장)선택 후 Vetur 검색

vue를 개발하기 위한 웬만한 확장 프로그램의 집합
(오타방지의 효과도 있음. 개발할 때 굉장히 유용함)

Vue 3 Snippets도 같이 설치해주자
----

선택사항이지만 prettier도 같이 깔아줬다
(코드가 예쁘게 보이게 하는 장점이 있음)
'Vue.js > [인프런]Vue.js제대로 배워볼래?' 카테고리의 다른 글
| Ch.03 Vue 프로젝트 생성 - 사용자 옵션으로 생성하기 (0) | 2023.03.14 |
|---|---|
| Ch.03 Vue 프로젝트 생성 - Default 옵션으로 생성하기 (0) | 2023.03.14 |
| Ch.03 Vue 프로젝트 생성 - Vue CLI 설치하기 (0) | 2023.03.05 |


댓글