1.Default 옵션으로 Vue 프로젝트 생성하기
vue create 프로젝트명프로젝트명까지 적고 엔터를 치고 나면
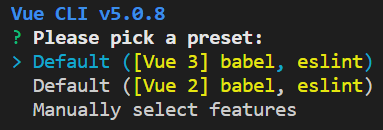
이렇게 프리셋을 설정할 수 있도록 선택할 수 있는 창이 뜬다

Default값의 Vue3 최신 버전으로 다운을 받도록 하겠다 (폴더, 파일, 설정 등이 자동으로 생성된다)

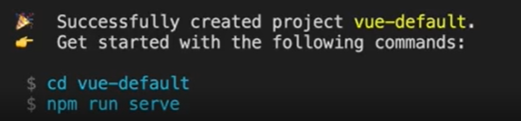
이렇게 다운로드가 완료되었다면
cd vue-default
npm run serve입력하도록 한다

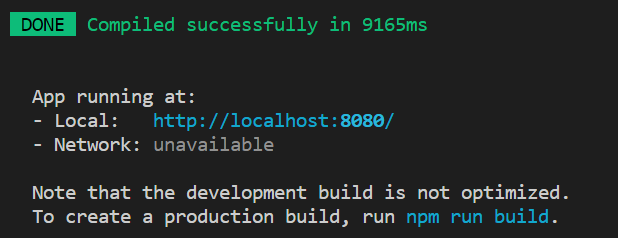
완료되었다면
http://localhost:8080/ 으로 들어가본다

정상적으로 실행된 모습을 볼 수 있다
위의 모습은 vue프로젝트 설치하면 처음에 뜨는 기본적인 화면이다.
따라서 위의 화면이 보인다면 정상적으로 모두 설치가 완료됐다는 뜻이다.
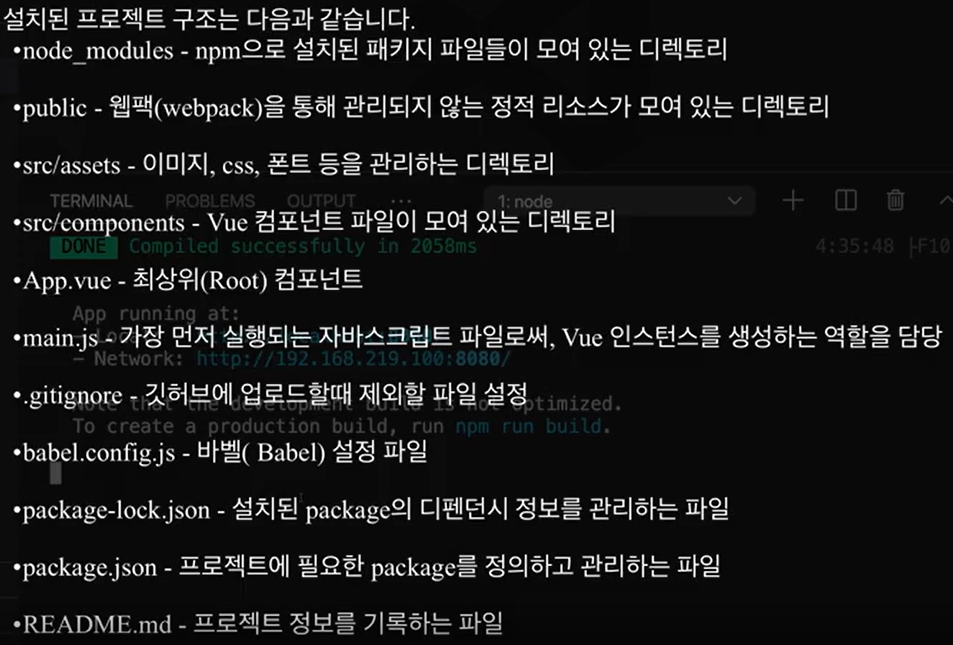
어떤 파일이 설치되었는지 살펴보자

node 프로젝트 해 본 사람들은 알겠지만
우리가 만든 프로그램만을 이용해서 실제 애플리케이션을 완성하는 경우는 극히 드물고 오픈소스를 많이 이용하는데
Vue 프로젝트에는 node기반의 npm이라는 곳에 오픈소스들이 올라가 있다
npm에 있는 node 기반의 오픈소스 패키지들을 다운받아서 우리프로젝트 내에서 쓸 수 있게 되는데
이 프로젝트 파일들이 node_modules 안에 들어가게 되어있다
(뷰cli를 이용해서 플젝을 만드는데
사용된 바벨이나 패키지, 파일들이 모여있는 곳이 노드 모듈이라고 보면 된다)
public 폴더 안에는 favicon.ico와 index.html이 들어가 있으며
src 폴더는 우리가 앞으로 개발한 vue 프로그램 코드들을 실질적으로 src 안으로 넣는다. 라고 생각하면 된다
app.vue는 가장 최상위 컴포넌트로 이 안으로 앞으로 개발한 컴포넌트 들이 들어감
main.js : 우리가 앞으로 뷰 컴포넌트를 실행하면 가장 먼저 실행되는 것이 main.js이다
pakage.json은 우리가 사용하고있는 패키지들, 이름, 버전 등이 기재되어있다.
구조
main.js 에 있는 App.vue가 import 되어있고
App.vue로 들어가보면 로고와 HelloWorld.vue 파일을 import 시켜서 보여주고있는데
HelloWorld.vue에 들어가보면 실제 화면에서 보여지고 있는 내용이 보이게 된다.
'Vue.js > [인프런]Vue.js제대로 배워볼래?' 카테고리의 다른 글
| Ch.03 Vue 프로젝트 생성 - 사용자 옵션으로 생성하기 (0) | 2023.03.14 |
|---|---|
| Ch.03 Vue 프로젝트 생성 - Vue CLI 설치하기 (0) | 2023.03.05 |
| Ch.02 개발환경 구성 (0) | 2023.02.22 |


댓글